The real power of CatDV lies in its ability to hold custom metadata against assets stored in its catalogs. This custom metadata can hold just about any information that a given workflow or business process requires.
Global Metadata
To store custom metadata it is first necessary to define a metadata schema. This consists of a set of user-defined fields that will hold the metadata and a set of custom panels (tabs) and views that determine which user-defined fields will be displayed in different situations.
In all previous versions of CatDV these metadata schema were part of CatDV’s preferences and were stored either locally in a preferences file or on the server in a production group’s settings bundle. This meant that each production group required its own schema definition, which could make sharing data between Productions Groups difficult to manage.
This was particularly true as CatDV used numbered user fields (User 1, User 2 etc.), and it was up to the schema designer to ensure that User 5 in one production group had the same meaning as User 5 in another Production Group that needed to store the same piece of information.
Starting with CatDV Server 7 custom metadata schema are stored centrally in the CatDV Server database and are no longer tied to a particular production group. Management of these new ‘global’ metadata schema is performed using the web-based administration interface.
User-defined fields are also no longer numbered, instead each has a unique name (slug) that identifies it within the system, and the same field can be used with clips from any production group. Panels (tabs) and Views are also, by default, shared across all production group, but new ‘visibility rules’ allow the schema designer to control which tabs/views are visible to which production groups. These visibility rules also allow tab/view visibility to be controlled based on the current client (desktop, web, iOS etc.) and the current user’s role.
Extended Metadata Support
Previously it was only possible to define user-defined fields on clips. In Server 7 it is now possible to define user-defined fields on catalogs, clips, markers, source media and import source objects. This facility is not yet exposed in the current generation of CatDV clients, but provides the foundation for many new features that are currently under development.
Managing User-defined Fields
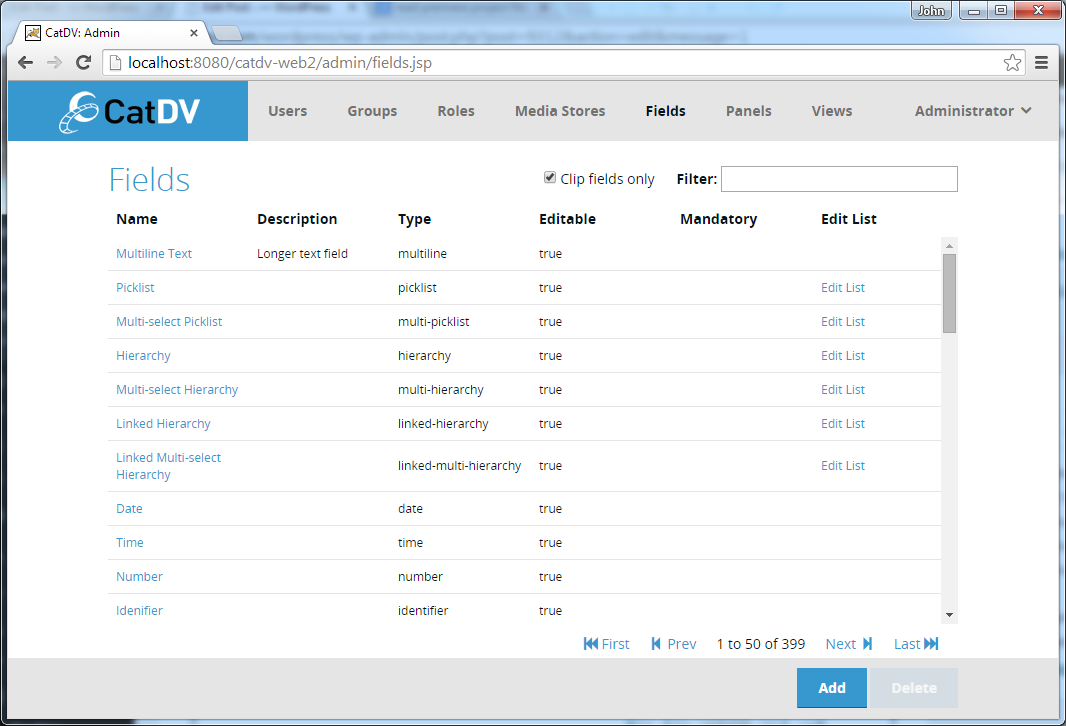
Clicking Fields in the admin toolbar displays the list of currently defined Fields.
If the CatDV Server has been upgraded from a previous version then this list will already contain any user-defined fields that have been migrated from Server 6 to Server 7.
The list displays the following fields:
- Name – the user-visible name of the field, which will be used as the label when the field appears in the UI. Hovering over the name displays the internal identifier for the field. Clicking on the name opens the edit dialog.
- Description – longer description of the field that is displayed as a tooltip in some clients.
- Type – specifies the kind of information that can be stored and the type of UI control that will be used by the user to enter it
- Editable – can the user change the value in this field
- Mandatory – if true the user must fill this value in before they are allowed to save the clip.
- Edit List – for field types where the user selects a value from a list clicking the Edit List link opens the Edit List dialog.
The default behaviour is for the list to only show Clip fields, since are the most common. Uncheck the “Clip Fields Only” checkbox to see all user-defined fields. Be aware that CatDV dynamically creates custom fields for Source Media and Import Source objects to store metadata extracted from media files.
You can filter the list of displayed fields by typing a string into the Filter box. You can also
Create a User-Defined Field
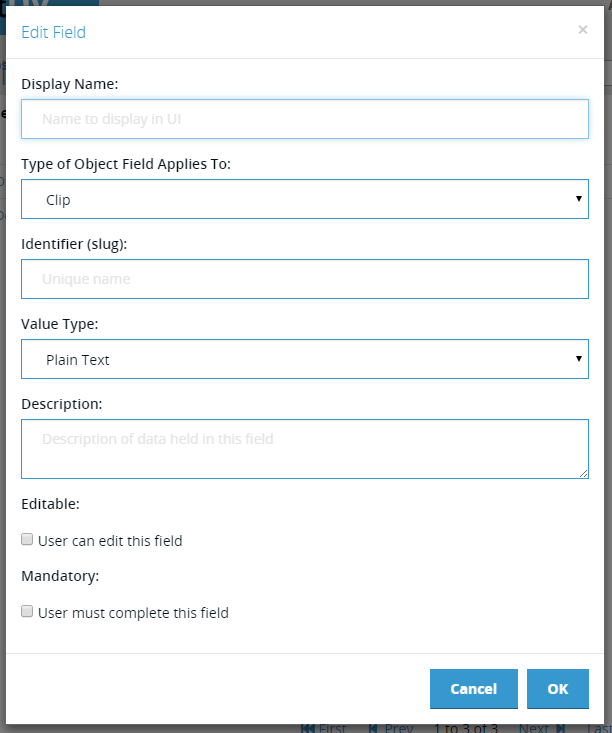
To create a new User-Defined Field click the Add button in the footer. This will open the Create/Edit Field Definition dialog:
The Create/Edit Field dialog contains the following fields:
The list displays the following fields:
- Display Name – the user-visible name of the field, which will be used as the label when the field appears in the UI.
- Type of Object Field Applies To – specifies which object (Catalog, Clip, Marker etc.) this field applies to.
- Identifer (slug) – internal unique name used to identify a field in API calls. For example if a clip field existed with the identifer ‘my.field’ then the JSON clip object would look like:
{ "ID": 1234, ..., "userFields": { "my.field" : "some value"}}When used in a clip query this field would be referenced by:
and((clip[my.field])eq(some value))
- Type – specifies the kind of information that can be stored and the type of UI control that will be used by the user to enter it
- Description – longer description of the field that is displayed as a tooltip in some clients.
- Editable – can the user change the value in this field
- Mandatory – if true the user must fill this value in before they are allowed to save the clip.
- Edit List – for field types where the user selects a value from a list clicking the Edit List link opens the Edit List dialog.
Edit List Values
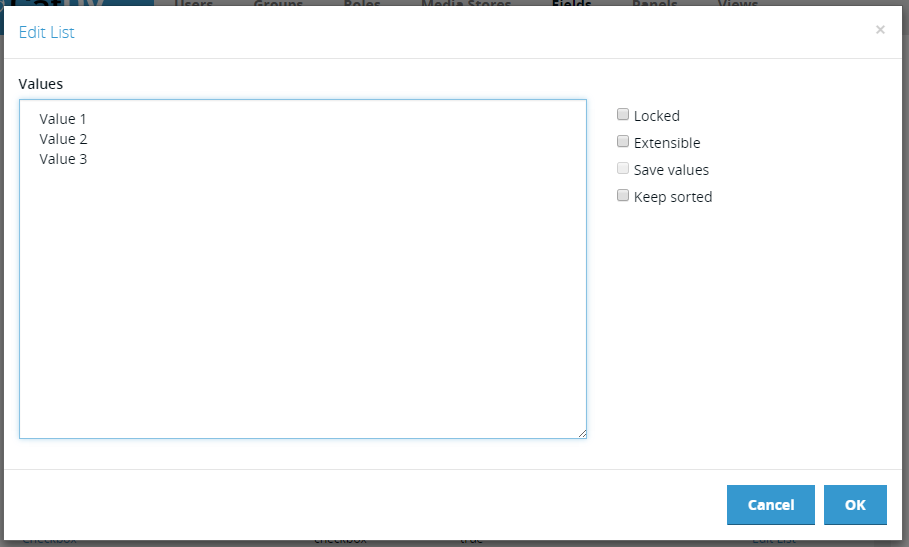
Clicking on the Edit list link in the field list brings up the Edit List dialog:
The list values are entered into the Values field on the left. This is a single multi-line text field, where each line is one value. This makes it very easy to edit the values and also to copy/paste them from another document.
There are four options that can be set on picklists:
- Locked – the values can only be changed by an administrator.
- Extensible – user is allowed to enter values that are not in the list.
- Save Values – new values entered are saved to the list (not all clients support this).
- Keep Sorted – values are automatically sorted alphabetically.